توضیحات
معرفی آموزش ASP.NET پرند
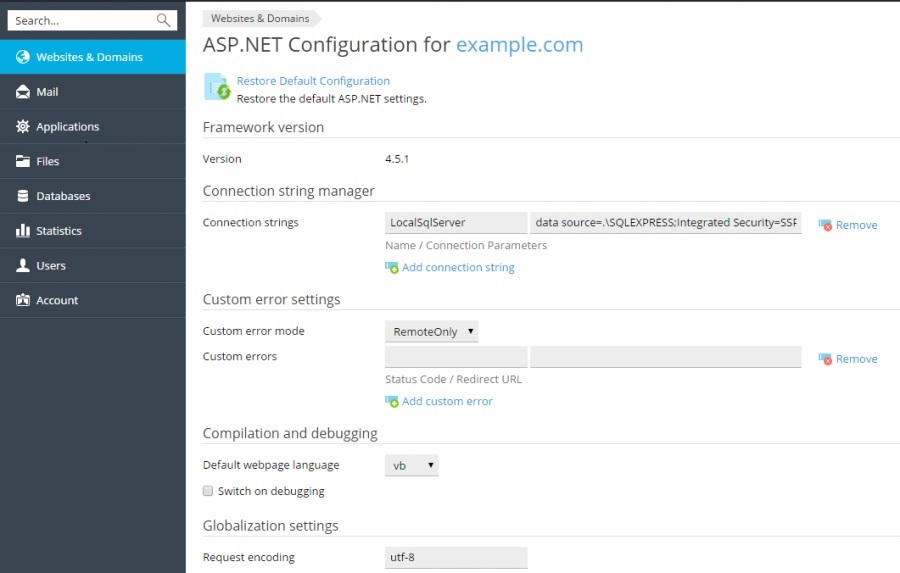
معرفی ASP .Net
ASP.NET یک platform (بستر اجرای نرمافزار) ویژهی توسعهی وب است که یک مدل برنامهنویسی، یک زیرساخت نرمافزار جامع و سرویسهای متنوع، کارامد و قدرتمندی برای ساخت نرمافزارهای تحت وب برای PC همانند موبایلها ارائه میدهد. ASP .NET علاوه بر پروتکل HTTP از دستورات و سیاستهای HTTP برای تنظیم یک ارتباط و همکاری دوطرفه از مرورگر به سرور استفاده میکند.

ASP .NET بخشی از بستر اجرای نرمافزار (platform Microsoft .NET) است. اپلیکیشنهای تحت ASP .NET کدهای ترجمه یا کامپایل شدهای هستند که از مولفههای (component) توسعهپذیر (extensible) و قابلاستفادهی مجدد موجود در Net Framework استفاده میکند. این کدها میتوانند از کلیهی سلسله مراتب (hierarchy) کلاسها در Net Framework استفاده کنند.
سرفصلهای آموزش ASP .NET
بسته آموزشی ASP.NET محصول شرکت پرند حاوی دوره کامل مباحث آموزشی طبقهبندی شده در سه دوره مقدماتی، متوسط و پیشرفته است و به همراه آن نرمافزار Microsoft Visual Studio Enterprise ویرایش ۲۰۱۷ نیز ارائه شده است.
آموزش ASP.NET – دوره مقدماتی
۱ – مقدمه
۲- مبانی اولیه
برنامهنویسی وب – نحوه عملکرد وب سایت
۳ – استفاده از HTML
ایجاد HTML – کار با انواع تگ – استفاده از Styleها
۴ – طرحبندی در HTML
طرحبندی توسط تگ Table – ویرایش Table – طرحبندی صفحات در HTML 5
۵ – کاربرد CSS
مفهوم CSS – ساختار دستورات CSS – ایجاد یک فایل CSS – مفاهیم Class و ID
۶ – ایجاد پروژه #C
ایجاد پروژه #C
۷ – دستورهای شرطی
دستور If – ساختار If – Else – دستور Else If – دستور Switch
۸ – ساختارهای تکرار
حلقه For – حلقه While – حلقه Do-While
۹ – مفهوم شیگرایی
مفهوم شی گرایی
۱۰ – کاربرد متد
مفهوم متد – ایجاد متد
۱۱ – معماری MVC
الگوی معماری MVC – اجزای MVC
۱۲ – طراحی پروژه MVC
ساخت پروژه MVC – افزودن Controller – افزودن View – مبانی کار با مسیرها – افزودن سایر Viewها
۱۳ – کاربرد Model
ایجاد Model – کار با Property – ایجاد فرم اولیه
۱۴ – ارسال و دریافت اطلاعات
ارسال اطلاعات – دریافت اطلاعات
۱۵ – طراحی فرم
کاربرد HTML Helper – کاربرد عملگر Lambda – بهینه سازی فرم – ویژگی Scaffolding
۱۶ – مبانی اعتبار سنجی
مبانی اعتبار سنجی
۱۷ – روشهای اعتبار سنجی (۱)
کار با Required – کار با ValidationMessageFor – کار با StringLength
۱۸ – روشهای اعتبار سنجی (۲)
کار با Rang و EmailAddress – کار با RegularExpression – کار با Display
۱۹ – انتقال اطلاعات
پردازش اطلاعات – کاربرد ViewBag – کار با Actionهای هم نام
۲۰ – آزمونهای عملی
۶ دوره آزمون عملی
آموزش ASP.NET – دوره متوسط
۱ – کار با Layout
ایجاد Layout – ویرایش Layout – ایجاد View توسط Layout
۲ – انواع HTML Helper
کار با HTML Helperها – کار با ActionLink – کار با TextBox – کار با TextArea
۳ – کاربرد CheckBox
کار با CheckBox – دریافت اطلاعات از CheckBox
۴ – کاربرد RadioButton
کار با RadioButton – استفاده از RadioButton
۵ – کاربرد DropDownList
کار با DropDownList – ارتباط Enum و DropDownList – کار با DropDownListFor
۶ – سایر انواع HTML Helper
کار با فیلدهای مخفی – درج رمز عبور و برچسب – کاربرد Editor
۷ – طراحی HTML Helper
طراحی به صورت Inline – طراحی به صورت External – ایجاد بدنه (HTML Helper (۱ – ایجاد بدنه (HTML Helper (۲ – ایجاد بدنه (HTML Helper (۳
۸ – کار با بانک های اطلاعاتی
کار با SQL Server – اتصال به بانک اطلاعاتی (۱) – اتصال به بانک اطلاعاتی (۲) – آشنایی با Model.Edmx
۹ – معماری سه لایه
معماری سه لایه
۱۰ – طراحی متد Create
طراحی BLL – کار با متد SaveChanges
۱۱ – کاربرد UI
ایجاد UI – بررسی عملکرد UI
۱۲ – نمایش دادهها
ایجاد لیست – طراحی لایه منطق لیست – انتقال دادهها برای نمایش
۱۳ – جستجوی دادهها
کاربرد ID – ایجاد View برای جستجو – طراحی Controller جستجو
۱۴ – بهروزرسانی اطلاعات
طراحی لایه منطق Update – کار با Update – ارجاع دادهها به لیست
۱۵ – نمایش جزئیات و حذف دادهها
نمایش جزئیات هر رکورد – حذف رکوردها از جدول – نمایش کادر تایید حذف
۱۶ – کار با ViewData و TempData
کار با ViewData و TempData
۱۷ – کار با ViewModel
مفهوم ViewModel – ایجاد ViewModel – اختصاص دادن ViewModel
۱۸ – دستورات Layout
دستورات اوليه Layout – دستورات بدنه Layout
۱۹ – کار با Section و Partial View
کار با Sectionها – کار با Partial View
۲۰ – آزمونهای عملی
۶ دوره آزمون عملی
آموزش ASP.NET – دوره پیشرفته
۱ – کار با کدهای CSS
روش Inline Style – روش Embedded Style – روش External Style Sheet
۲ – آشنایی با Bootstrap
نصب Bootstrap – مفهوم Grid System – کاربرد Grid System
۳ – تنظیمات متن و جدول
تنظیمات متن در Bootstrap – تنظیمات جدول در (Bootstrap (۱ – تنظیمات جدول در (Bootstrap (۲
۴ – تنظیمات تصویر و دکمهها
تنظیمات تصویر در Bootstrap – رنگ دکمهها در Bootstrap – ابعاد دکمهها در Bootstrap
۵ – طراحی انواع فهرست
تنظیم فهرست ها در Bootstrap – طراحی آیتمهای دارای لینک – طراحی Pagination
۶ – طراحی منوی بازشو
به روز رسانی فایلهای JS – ایجاد منوی بازشو
۷ – سیستم مسیریابی
کار با سیستم Routing – مسیریابی و Controllerها – تغییر ساختار Routing
۸ – کار با مسیرها
افزودن مسیر جدید – انتقال مسیرها – دریافت ID از مسیر – دریافت String از مسیر
۹ – کلاسهای (ActionResult (۱
کار با ActionResult – کار با ViewResult – کار با PartialViewResult – ارسال متن و محتوای خالی
۱۰ – کلاسهای (ActionResult (۲
کار با RedirectResult – کار با RedirectToRouteResult – کار با FileResult – ارسال خطا
۱۱ – مبانی کار با فیلترها
مبانی کار با فیلترها
۱۲ – پروژه Login
ایجاد پروژه Login – طراحی صفحه Login – ارجاع برنامه به صفحه Login
۱۳ – کاربرد Authorize
درج فيلتر Authorize – کار با متد Authenticate – کار با متد SetAuthCookie – طراحی کد Sign Out
۱۴ – کاربرد MembershipProvider
کار با MembershipProvider – سفارشی سازی ValidateUser – فراخوانی MembershipProvider
۱۵ – انواع فیلترها
کار با Action Filter – کار با Result Filter – کار با Exception Filter – ایجاد پروژه Authentication
۱۶ – کاربرد Unit Test
مفهوم Unit Test – ساختار Unit Test – ایجاد پروژه Unit Test
۱۷ – طراحی متد Unit Test
طراحی متد (Unit Test (۱ – طراحی متد (Unit Test (۲
۱۸ – پیش نیازهای انتشار
بررسی محتویات ViewBag – تغییر حالت Compile – افزودن بانک اطلاعاتی به پروژه
۱۹ – انتشار پروژه
انتشار پروژه
۲۰ – آزمونهای عملی
۶ دوره آزمون عملی
محصولات آموزشی پرند
در تولید نرمافزارهای آموزشی Interactive هدف اصلی تعامل و مشارکت کاربر در طول مدت آموزش بوده تا علاوه بر تاثیر بیشتر در یادگیری، مانع خستگی فرد شود. بدین ترتیب شما در هنگام مشاهده مباحث آموزشی با انجام موارد خواسته شده در طول آموزش، شاهد پیشرفت خود خواهید بود. شرکت فنی مهندسی پرند به عنوان بنیانگذار آموزش اینتراکتیو (Interactive) در ایران با نگرشی متفاوت نسبت به مبحث آموزش اقدام به تولید نرمافزارهای آموزشی کرده است.
از ویژگیهای نرمافزارهای آموزشی شرکت پرند، استفاده از نویسندگان متخصص برای محتوای آموزشی، گویندگان حرفهای و همچنین استفاده از انیمیشن برای یادگیری راحتتر مطالب، Autorun کاربردی برای مرور سریع درسها و آزمونهای تستی و عملی برای سنجش میزان آموختهها است. شما میتوانید تمامی محصولات آموزشی پرند را از فروشگاه اینترنتی تجریشکالا تهیه کنید.






 جوایز پرند تجریش کالا[/caption]
جوایز پرند تجریش کالا[/caption]